原文链接:
https://blog.nineya.com/archives/91.html 本主题基于
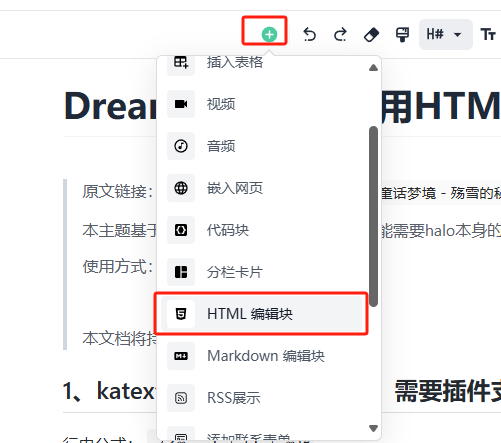
玖涯的Dream主题,除了部分功能需要halo本身的原生支持外,大多数主题功能均可在该主题上实现和使用。使用方式:
本文档将持续不断地进行完善与优化。
1、katex公式,主题端已移除,需要插件支持
行内公式:\sqrt{3x-1}+(1+x)^2
单行公式:
需要启用KaTeX插件
行内公式 CSS 选择器:
[math-inline],.math-inline,.katex--inline块级公式 CSS 选择器:
[math-display],.math-display,.katex--display确保插件配置包含默认属性选择器,用于适应
pjax下的渲染。
2、密码文
猜猜这是什么:<span class="pwd">Dream主题</span>3、副标题
<mew-subtitle>这是副标题</mew-subtitle>4、 音频播放器
mew-music 标签支持网易云单曲、网易云歌单和音乐链接三种方式播放音乐。
网易云单曲:
<mew-music song="29572089"></mew-music>歌曲加载优先级:上述参数按照识别顺序作为优先级进行识别,一旦识别到就不会继续识别。
music-list 属性
值必须是
json数组,即:[]name:歌曲名,默认:"音乐"url:歌曲链接,必填字段artist:歌手名,默认:"未知歌手"cover:封面,默认:内置封面lrc:歌词,默认:""
网易云歌单:
<mew-music playlist="8624929948"></mew-music>自定义单曲:
<mew-music url="http://music.163.com/song/media/outer/url?id=29572089.mp3" name="眉间雪"></mew-music>
以上为三种音频资源的配置方法,除此以外还包含一些公共的参数:
属性参考:
https://aplayer.js.org/#/zh-Hans/?id=%E5%8F%82%E6%95%B0
其中属性
customAudioType未提供支持;
5、bilibili视频
<mew-bilibili bvid="BV1LhfGY7EQH" width="80%"></mew-bilibili>6、标签页
<mew-tabs>
<mew-tab-page title="html">
html内容
</mew-tab-page>
<mew-tab-page title="java">
java内容
</mew-tab-page>
</mew-tabs>
7、网盘链接
<p><mew-cloud type="default" url=""></mew-cloud></p>
<p><mew-cloud type="360" url="" password="82kD">从360安全云盘分享文件</mew-cloud></p>
<p><mew-cloud type="bd" url="" password="gGs2"></mew-cloud></p>
<p><mew-cloud type="wy" url=""></mew-cloud></p>
<p><mew-cloud type="ali" url=""></mew-cloud></p>
<p><mew-cloud type="github" url=""></mew-cloud></p>
<p><mew-cloud type="gitee" url=""></mew-cloud></p>
<p><mew-cloud type="lz" url=""></mew-cloud></p>8、进度条
<mew-progress value="80%" color="#5bb854"></mew-progress>
9、面板
<mew-panel title="面板标题">
面板内容
</mew-panel>
10、消息
<mew-message type="error">这是一条消息</mew-message>
<mew-message type="success">这是一条消息</mew-message>
<mew-message type="warning">这是一条消息</mew-message>
<mew-message type="info">这是一条消息</mew-message>
11、信封分割线
<mew-hr></mew-hr>
12、时间线
<mew-timeline>
<mew-timeline-title>平凡的一星期</mew-timeline-title>
<mew-timeline-item type="warning" title="2022-05-23">工作日,开始当社畜</mew-timeline-item>
<mew-timeline-item title="2022-05-28">周末,睡了整整一天</mew-timeline-item>
<mew-timeline-title type="info">又是平凡的一星期</mew-timeline-title>
<mew-timeline-item type="warning" title="2022-05-23">工作日,开始当社畜</mew-timeline-item>
<mew-timeline-item title="2022-05-28">周末,睡了整整一天</mew-timeline-item>
</mew-timeline>
mew-timeline 时间线标签内包含两个子标签,mew-timeline-title 为时间线的大标题,mew-timeline-item 为时间线的内容。
13、按钮
<mew-btn icon="ri-mail-send-line" href="https://www.hcjike.com">打开博客</mew-btn>
<mew-btn icon="ri-mail-send-line" onclick="javaScript:alert('你好呀');">你好</mew-btn>14、引言
<mew-quote avatar="https://www.hcjike.com/favicon.ico" href="https://www.hcjike.com/" name="宏尘极客">宏尘极客是一个专注于技术知识和NAS笔记等内容分享的综合性网站。</mew-quote>
<mew-quote>宏尘极客是一个专注于技术知识和NAS笔记等内容分享的综合性网站。</mew-quote>15、画廊






<mew-photos>
<img src="https://www.hcjike.com/upload/gallery/009660c74a9ce19dcf5263ee8d96b35c.webp" alt="图1"/>
<img src="https://www.hcjike.com/upload/gallery/7672fc75a8e0fc47785c7bc463a82bda.webp" alt="图2"/>
<img src="https://www.hcjike.com/upload/gallery/1e41c40aee36e3cd86e08365c767a242.webp" alt="图3"/>
<img src="https://www.hcjike.com/upload/gallery/216b8727d9beb6d40f8e21a9477df78d.webp" alt="图4"/>
<img src="https://www.hcjike.com/upload/gallery/e757d8e9071ebe1bf09d118b958153b6.webp" alt="图5"/>
<img src="https://www.hcjike.com/upload/gallery/c813d15299893d8ac288d47a8650431a.webp" alt="图6"/>
</mew-photos>
图片不可用
![]()的方式插入,因为在渲染之后会包含<br/>和<p>相关的标签。
16、样式隔离
- 我是样式隔离的列表项
- 我是样式隔离的列表项
<mew-raw>
<ul>
<li>我是样式隔离的列表项</li>
<li>我是样式隔离的列表项</li>
</ul>
</mew-raw>