Halo建站系统通过引入iconfont图标库来替换部分功能图标,这种方案能够提升界面美观度、保持视觉风格统一性,同时减轻系统资源占用。相比传统图片图标,iconfont具有矢量缩放不失真、颜色样式可编程修改、加载性能更优等优势,其实现方式通常是通过在项目中引入字体文件或CDN链接,然后通过CSS类名调用具体图标。该优化既改善了用户体验,也便于开发者维护和扩展图标资源。
注册自己的账号
注意:单个项目使用彩色图标不能超过40个!
注意:单个项目使用彩色图标不能超过40个!
注意:单个项目使用彩色图标不能超过40个!
1、创建项目

注册账号并登录后,点击资源管理 - 我的项目进入项目管理页面。

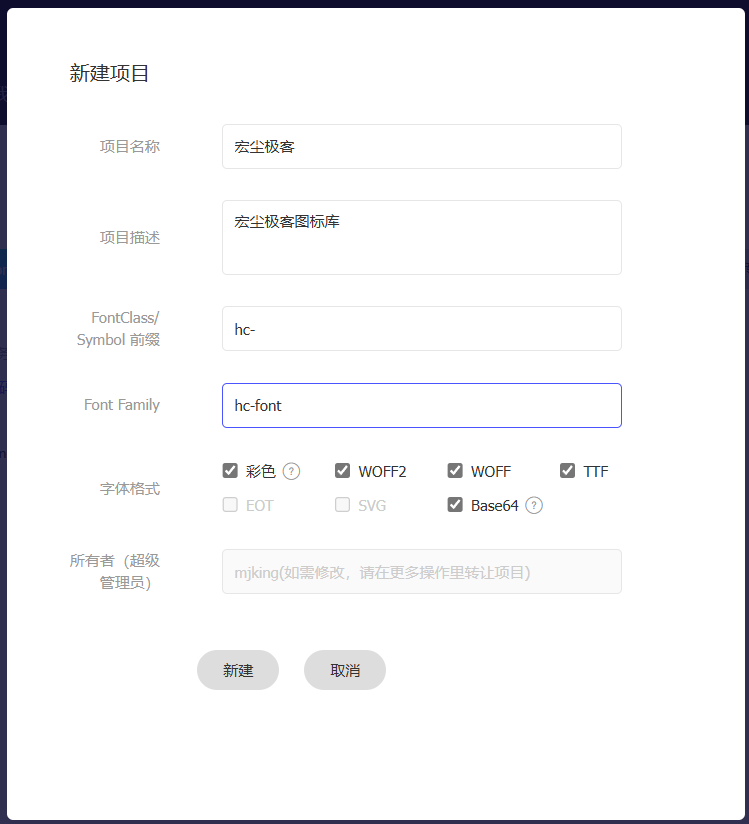
新建一个项目,填写相关信息,其中Font Family后续会使用到。
2、项目中添加图标

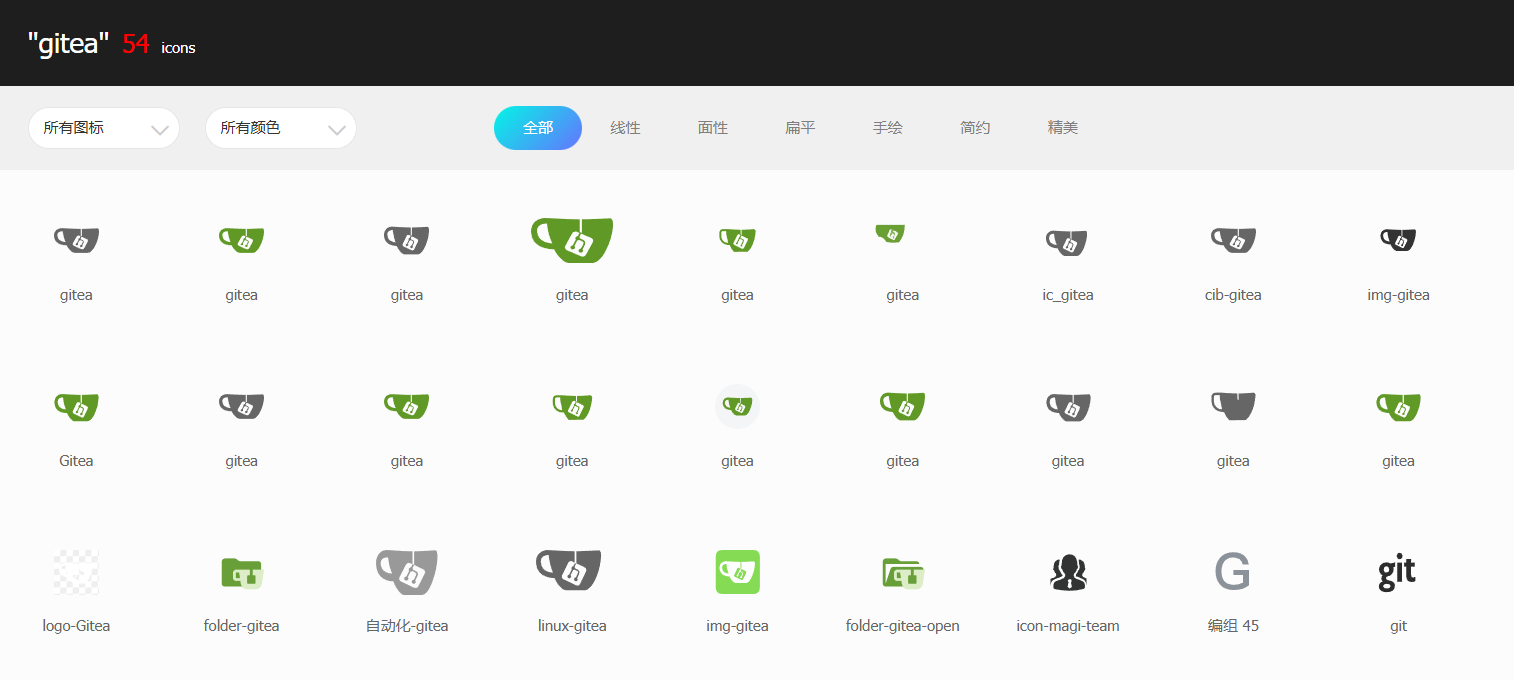
搜索并寻找自己需要的图标;

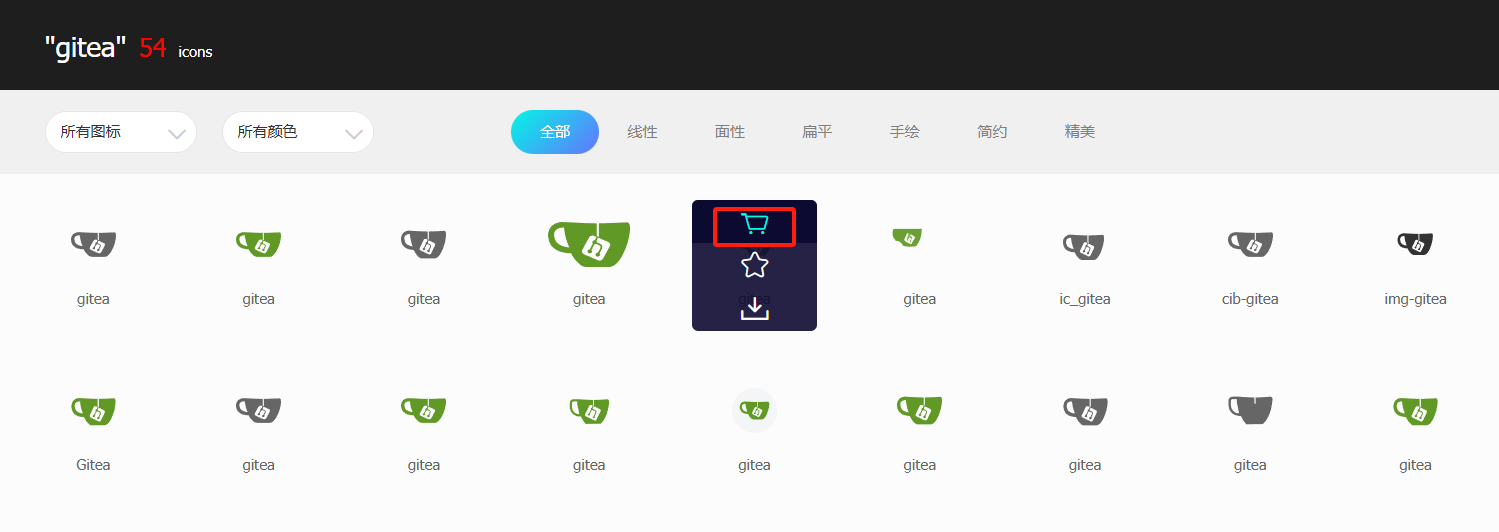
鼠标移动到图标上点击第一项,添加到购物车中;

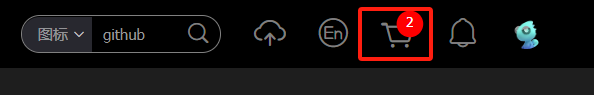
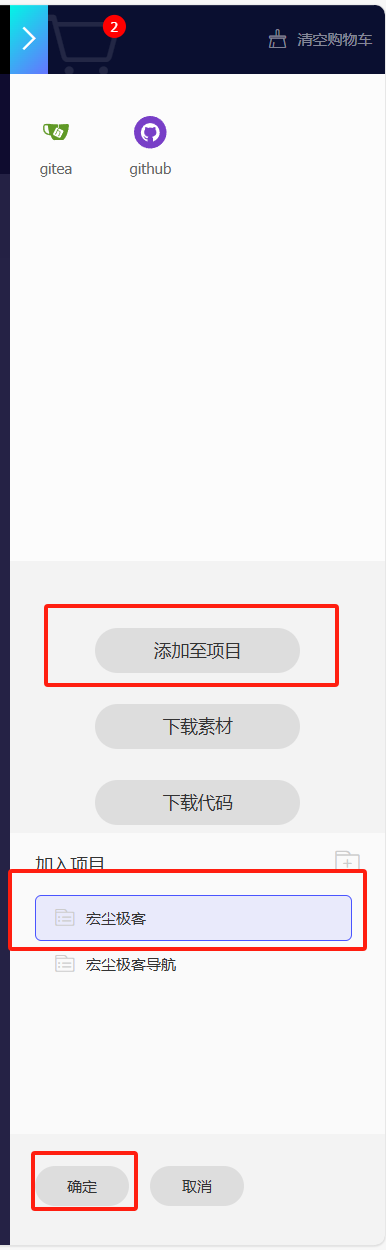
点击购物车图标进入购物车中;

点击添加至项目,选择需要添加的项目。
3、生成图标css文件
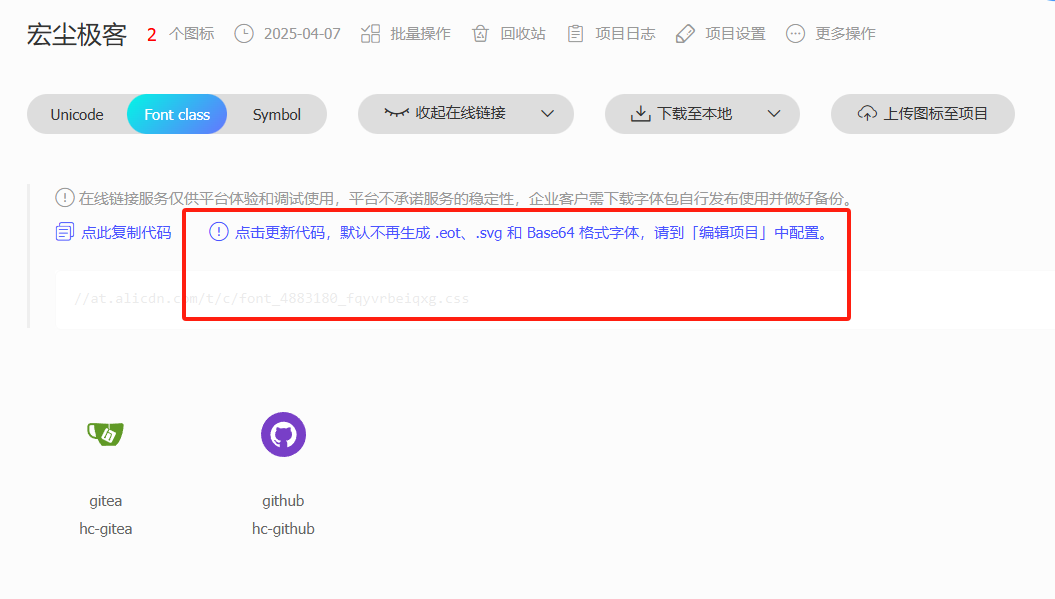
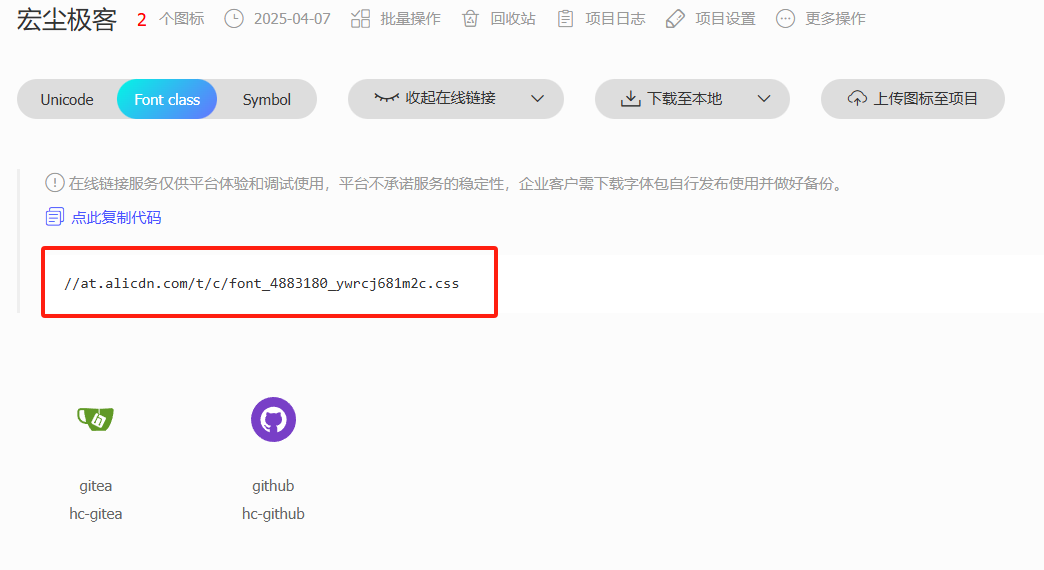
3.1、使用官方CDN服务添加

点击此处的生成代码,上图示例为已生成代码后更改图标资源时的状态,此时点击更新代码即可;

复制CDN资源地址,添加到halo的代码注入中。
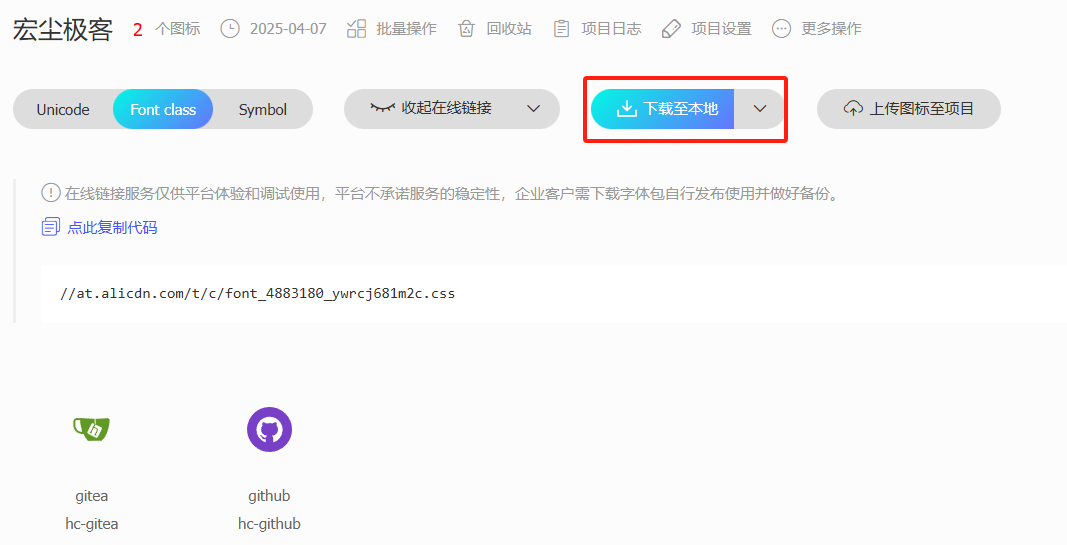
3.2、使用本地CSS文件添加

点击下载至本地,获取静态资源css文件;

在 Halo 的宿主机文件夹下,创建 static 目录(如果该目录已存在则无需新建)。

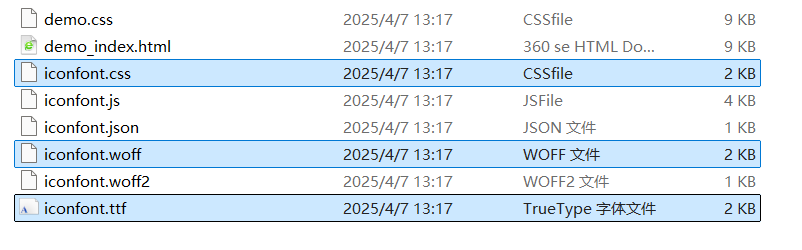
在 static 目录中上传以下三个文件:
iconfont.css:现代浏览器(IE 不支持)iconfont.woff:IE9+、所有现代浏览器iconfont.ttf:所有浏览器
<link rel="stylesheet" href="iconfont.css?t=1744003057006">本地注入代码如上所示,其中 ?t=1744003057006 为时间戳,用于避免因浏览器缓存导致文件替换后不生效的情况。每次替换文件时,需要更新 t 的值,确保与之前使用的值不同即可。
4、halo代码注入样式

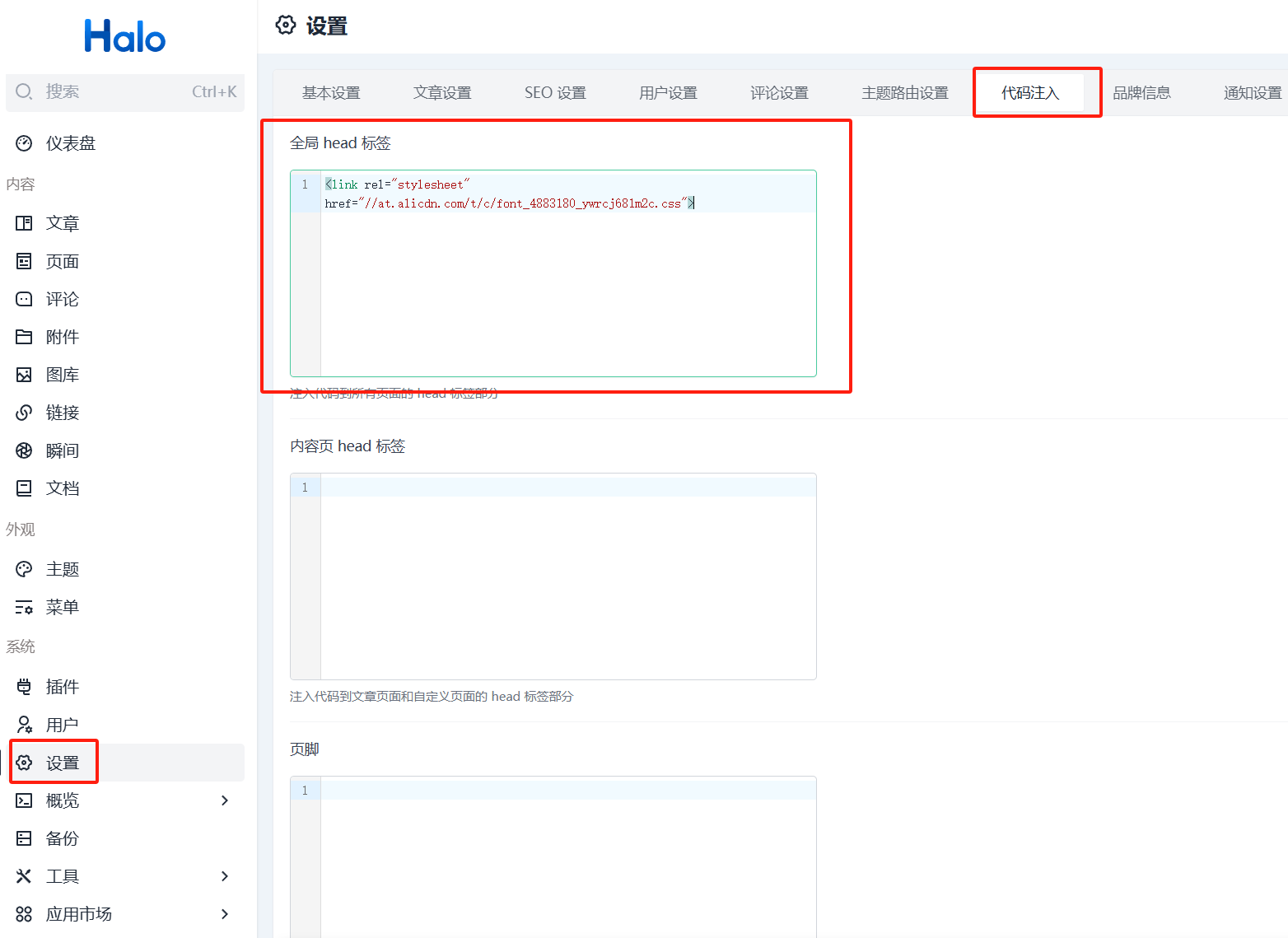
在halo的设置 - 代码注入 - 全局head标签中注入获取到的css地址;
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4883180_ywrcj681m2c.css">注入上述代码时,请将CSS文件地址替换为您项目中获取的实际地址。
5、使用iconfont图标

在项目中鼠标移动到图标上,点击复制代码获取图标class;
图标class格式:
项目Font Family + 英文空格 + 图标代码图标class格式:
项目Font Family + 英文空格 + 图标代码图标class格式:
项目Font Family + 英文空格 + 图标代码
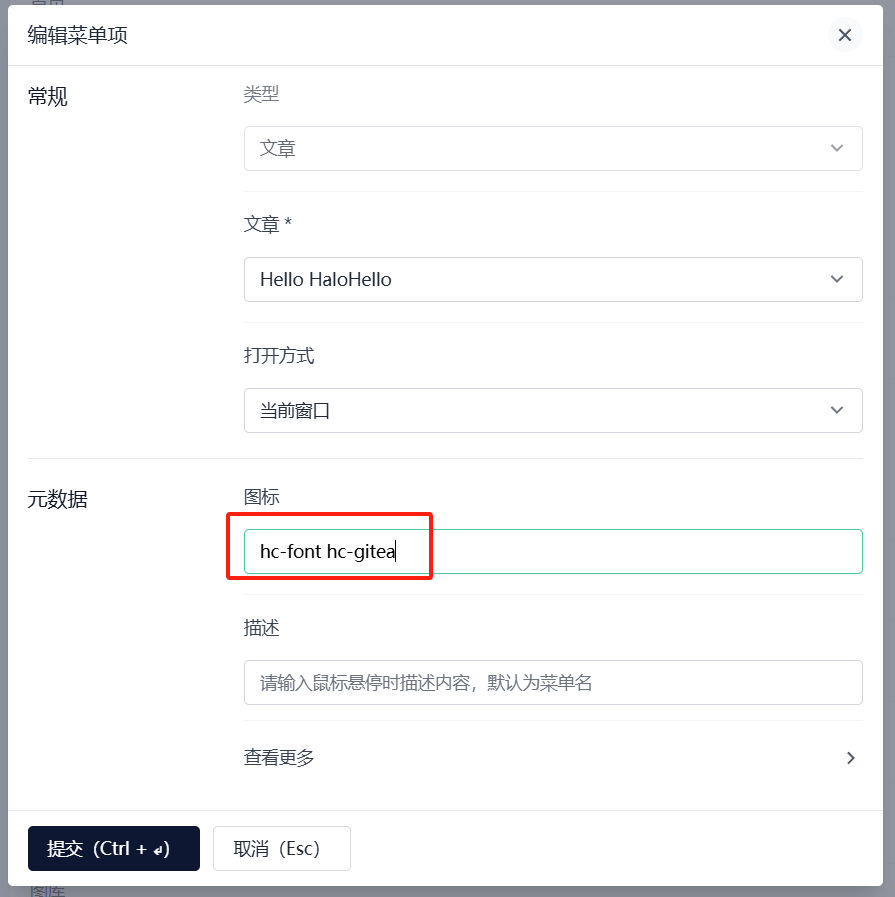
5.1、修改菜单项图标

在菜单编辑中填写图标class,填入项目的Font Family以及复制的图标代码。

实际效果如上图所示。
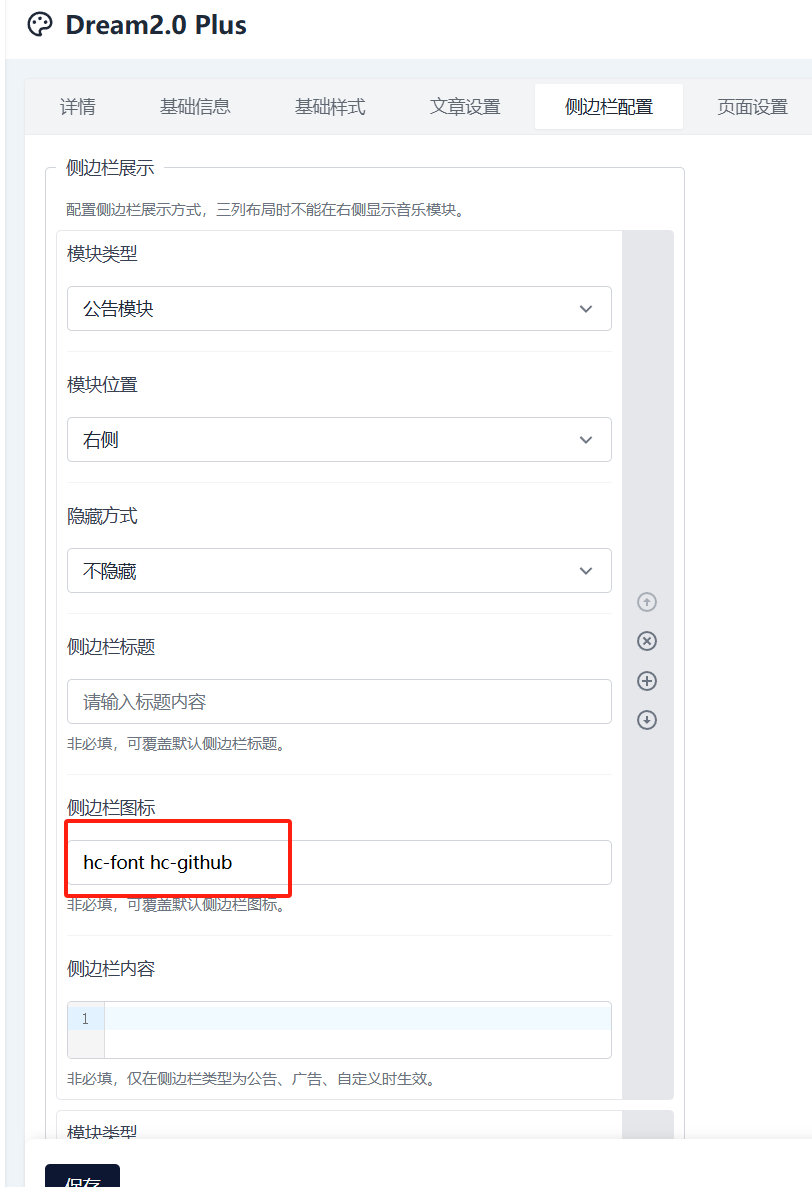
5.2、修改侧边栏图标

在侧边栏展示编辑中填写图标class,填入项目的Font Family以及复制的图标代码。

实际效果如上图所示。
5.3、修改信息模块社交聚道图标

在社交聚道编辑中填写图标class,填入项目的Font Family以及复制的图标代码。

实际效果如上图所示。
