原文:
https://blog.nineya.com/archives/104.html 本篇文章,仅是针对
Deam2 Plus主题的路径地址做特殊说明,其余请参考原文。
一、配置方法
使用前提:网站开启了 HTTPS,ServiceWorker 脚本必须与网站同域,且在网站根目录,且网站不能存在证书问题,否则将无法正常注册使用,所以需要添加如下转发配置。
打开 Nginx 的配置文件,添加如下转发配置:
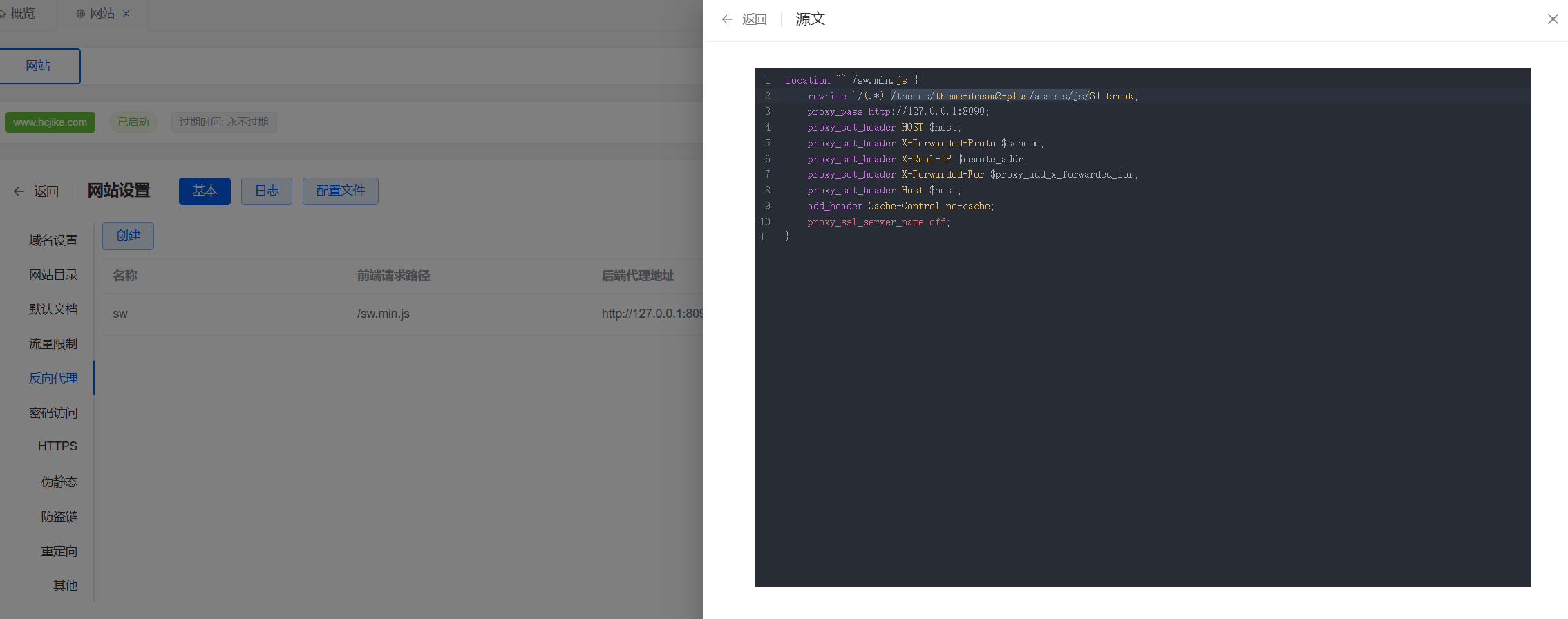
location ^~ /sw.min.js {
rewrite ^/(.*) /themes/theme-dream2-plus/assets/js/$1 break;
proxy_pass http://localhost:8090;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}通过 https://域名/sw.min.js 能够成功访问到文件即配置成功。
其中
/themes/theme-dream2-plus/assets/js/为本主题的路径;
proxy_pass http://localhost:8090:http://localhost:8090需要修改为实际的反向代理地址。

1panel - OpenResty 的反向代理配置
二、功能介绍
2.1 CDN 并发请求
这是 SW 要做的第一件事,一些免费 CDN 目前可能不是很稳定,例如 jsDeliver,SW 中收集了多个 CDN 源,将一个请求转换成并发对多个CDN源的请求,然后以最早响应的请求为准,获得响应后 SW 将对请求进行缓存。这么做出了避免 CDN 源站异常外,也为了提高网站访问速度。
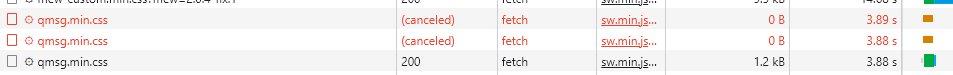
SW 开启成功后首次请求将看到一个文件被多次请求,有的请求被放弃了(红色请求)。

2.2 全站离线
通过 SW 可以实现对网站所有的 GET 请求进行离线缓存,包括请求地址非本站的请求。当无法访问服务器时,通过读取缓存进行网站的访问。
但是开启全站缓存后缓存的资源增多,更占用空间,网站每次请求都将进行一次缓存更新,且这些缓存只有在访问服务器失败后才会被访问。虽然缓存更新带来的耗时几乎可以忽略不计,但是如今的用户一般也不会出现断网的情况吧?除非网站炸了,所以全站缓存实用性不大,所以这是一个可选项。
只有被访问过的页面有缓存,才可以离线访问。
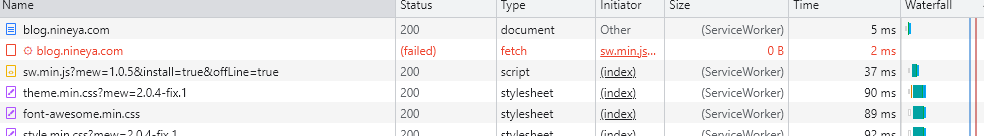
对网站的请求是失败的,但是不影响网站的打开和访问。

2.3 卸载
Service Worker 不能直接删除 sw.min.js 脚本关闭,取消安装需要调用取消安装的脚本。选中卸载一天左右,然后才可以更改回 关闭 选项。
nginx上的转发配置可以删除。
